많은 사람이 내 글을 볼 수 있도록 검색엔진에 노출하려면 내 콘텐츠를 검색엔진이 이해하기 쉽게, 검색엔진이 선호하는 방식으로 만들어야 한다. 구글 검색엔진 최적화 방법으로 h 태그, Alt 태그, 앵커 텍스트 등 다양한 것이 있지만 이번 글에서는 이미지와 관련된 alt 태그를 살펴보겠다.
Alt 태그란?
alt란 alternative의 약자로 이미지를 보지 못할 때 대시 표시되는 텍스트를 의미한다. 대체 텍스트라고 불리는 alt 태그는 이미지를 인식하지 못하는 검색엔진, 시각 장애인 등을 위한 작업으로 이미지에 관한 설명을 입력하여 이미지를 이해할 수 있도록 돕는다.
오디오북을 사용해 본 경험이 있다면 좀 더 쉽게 이해할 수 있다. 대체로 오디오북은 다른 일을 할 때 틀어놓고 청각을 활용하여 정보를 습득한다. 텍스트를 읽다가 이미지가 나오면 '이미지에 관한 설명'을 읽어주는데 이때 읽어주는 내용이 바로 대체 텍스트에 입력된 내용이다.
Alt 태그 쉽게 붙이는 방법_ 기본 모드에서 Alt 태그 넣기
예전에는 Html에서 Alt 태그를 붙였지만 요즘에는 더 쉽게 alt 태그를 붙일 수 있다. 티스토리 블로그가 업데이트되면서 추가된 부분이므로 html에서 별도의 작업을 하지 않아도 된다.

글쓰기 '기본 모드'에서 이미지를 삽입하면 alt 태그와 caption을 모두 쉽게 입력할 수 있다.
본문에 이미지를 삽입한 후 이미지를 클릭하면 이미지 편집바가 이미지의 상단에 노출된다. 오른쪽 끝에 있는 톱니바퀴 모양의 아이콘을 누르면 대체 텍스트를 입력하는 창이 뜬다. 여기에 이미지에 관한 설명을 작성하고 확인 버튼을 누르면 Alt 속성이 자동으로 입력된다.
이미지 아래 '이미지를 설명해 보세요'라고 적힌 칸이 있다. 여기에 이미지에 관한 소개 글을 짧지만, 구체적으로 작성한다. 이 부분에 작성한 내용은 caption의 속성으로 입력된다.
Html에서 alt, caption, filename 확인하기
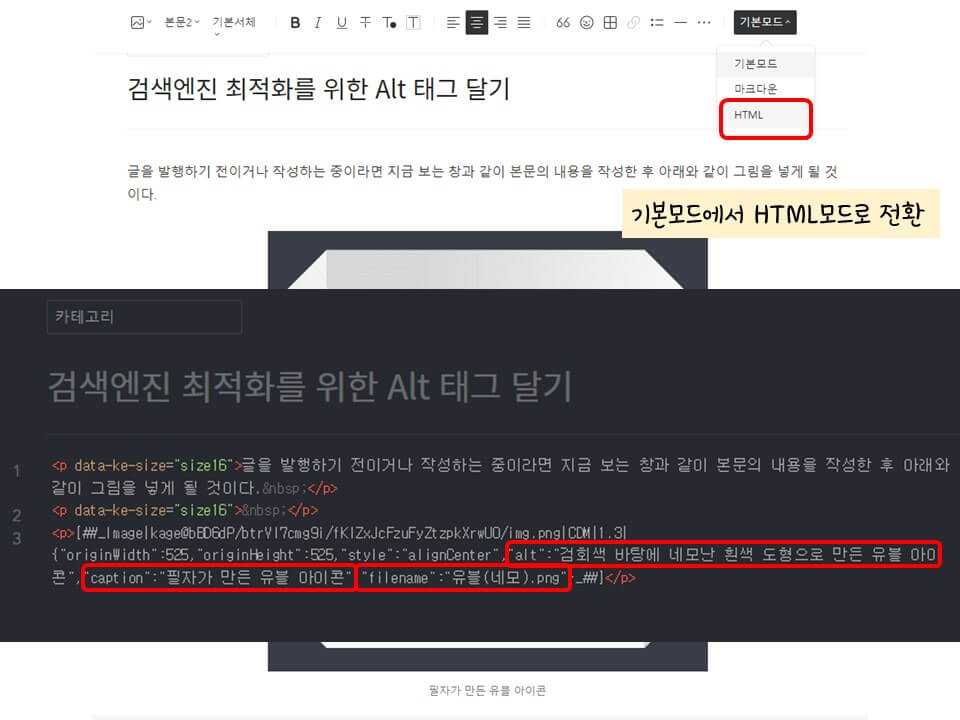
Html에서 'Ctrl+F' 키를 누르면 검색창이 뜬다. Image를 검색해 보면 주황색으로 image가 적혀있는 곳을 표시해 준다.
해당 줄을 찬찬히 살펴보면 "alt":"검회색 바탕에 네모난 흰색 도형으로 만든 유블 아이콘"이라는 alt 태그가 붙은 것을 확인할 수 있다.
본인이 입력한 내용이 제대로 들어가 있는지 확인하면 된다. alt 태그 바로 옆에 "caption":"필자가 만든 유블 아이콘"이라는 내용도 잘 들어가 있다.

마지막으로 filename을 확인한다. filename의 경우 글에서 보이지 않아 숫자 또는 날짜로 표기하는 경우가 많을 것이다. 그러나 html에서 확인해 보면 파일명의 내용이 남아 있으므로 이미지 관련 내용으로 바꾸는 것이 좋다.
구글 로봇은 filename도 이미지를 판별하는 요소 중 하나이다. 다른 글의 사용하는 이미지 명을 동일하게 사용하거나 의미 없는 숫자를 반복, 나열하지 말고 이미지와 관련된 내용의 파일명으로 저장하기 바란다. 이는 좋은 글로 판별되는 데 유리하기 때문이다.
파일명을 바꾼 후 다시 이미지를 삽입하지 않고 Html에서 filename 옆에 적힌 내용을 수정한 후 저장하면 된다.
Html에서 filename 수정하기
초기에 작성한 글을 살펴보면 사진 파일명을 수정하지 않고 그대로 업로드한 경우가 많을 것이다.
html에서 'Crtl+F' 키를 눌러 검색창을 연 후 filename을 입력한다. "filename": "000.jpg" 또는 "000.png"에서 000 부분을 이미지와 관련된 내용으로 수정한다.
모두 수정하였다면 글 아래쪽에 있는 '완료' 버튼을 눌러 저장하고 '공개 발행' 버튼을 누른다.

만약 이미 여러 개의 글을 발행한 상태이고 alt 태그가 잘 붙어 있는지 모르겠다면 html에서 alt를 검색해 보기 바란다. alt와 caption이 없거나 제대로 입력되어 있지 않다면 기본 모드와 html 중 편한 곳에서 한 번만 수정하면 된다.
filename을 수정하고 싶다면 이는 html에서 수정하는 것이 더 편하다.
티스토리 블로거라면 구글에서 검색엔진 최적화 기본 가이드를 제공하고 있으므로 한 번은 차분하게 읽어 보기를 권한다.
'블로그 운영' 카테고리의 다른 글
| 구글 애널리틱스, 구글 태그 매니저 설정하기 (0) | 2023.01.19 |
|---|---|
| 구글 애널리틱스 설정, 광고 무효 클릭 IP 추적 (4) | 2023.01.19 |
| 블로그 이미지 사용 목적, 용량 줄이기 (0) | 2023.01.18 |
| 구글 애드센스 가입, 티스토리 연결 (2) | 2023.01.17 |
| 빠르게 구글 애드센스 승인받는 글쓰기 노하우 (6) | 2023.01.17 |




댓글